背景
最近某游戏的万宝楼上线了外观交易的功能, 但是外观交易由于时间性的问题,就会产生差价,一些忘记改价格的外观就变得很多人抢。抢外观和抢号的逻辑差不多,所以就想整个脚本试试能不能快速完成交易。抢外观有点像倒计时秒杀的功能, 但是没有秒杀的竞争力度,不过多了一层验证码的校验。所以有时候遇到一些不好选择的验证就会比别人慢一步。期望「万宝楼助手」能够选择商品后,等待倒计时结束自动下订单显示付款的二维码。
需求分析
正常交互流程
1、选择商品,打开商品详情页
2、点击「购买」按钮
3、弹窗验证码,完成验证码校验
4、显示付款二维码、扫码完成付款
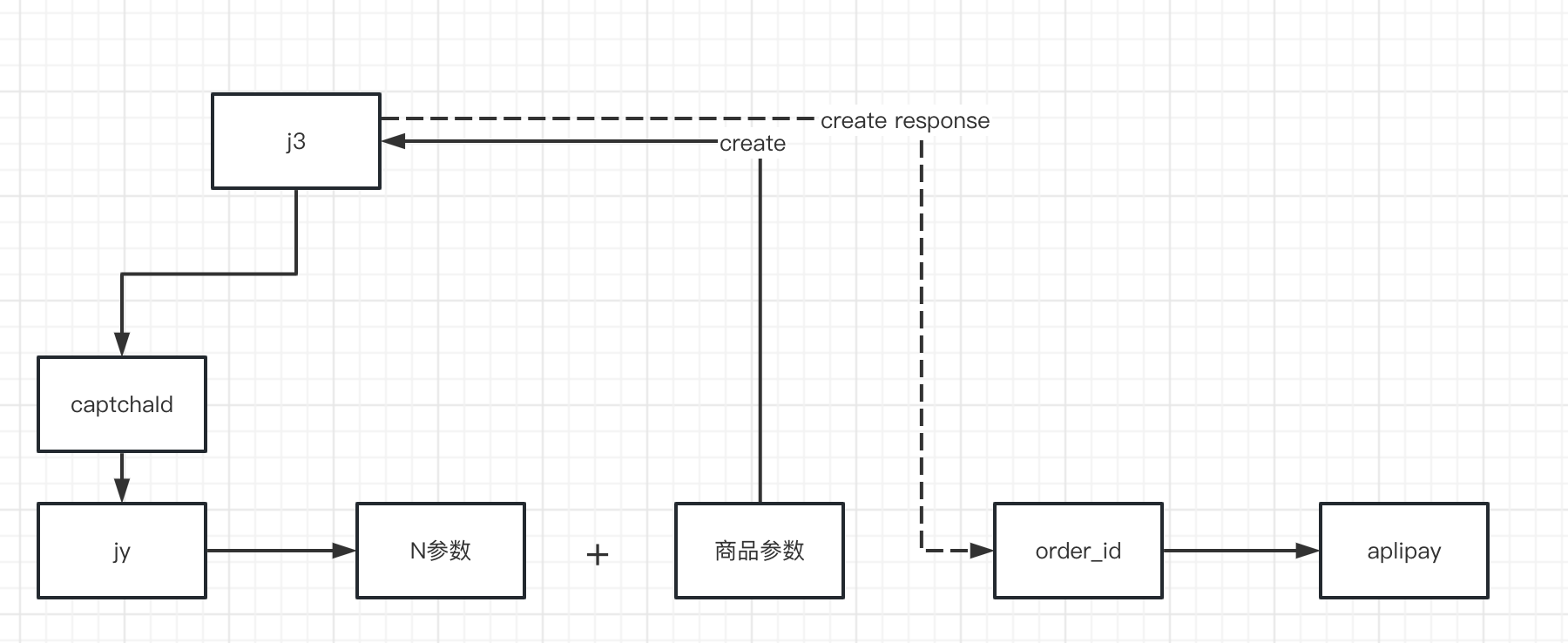
从交互层到接口层的流程分析

可以得到以下几个信息
商品信息获取
- 需要商品编码
创建一个订单需要3类参数
- 验证码参数
- 商品详情参数
- 用户账号信息
创建完订单后返回order_id(订单ID)获取支付二维码
整体上来看,这个订单创建流程还是比较简单的
功能设计
想要实现一个自动下单的「万宝楼助手」,那么需要以下几点功能
- 商品信息获取
- 倒计时功能
- 验证码模块
第一点:商品信息获取
这个非常简单,看下network就可以了,爬下接口 /api/buyer/goods/detail,入参商品编码即可
第二点:倒计时功能实现
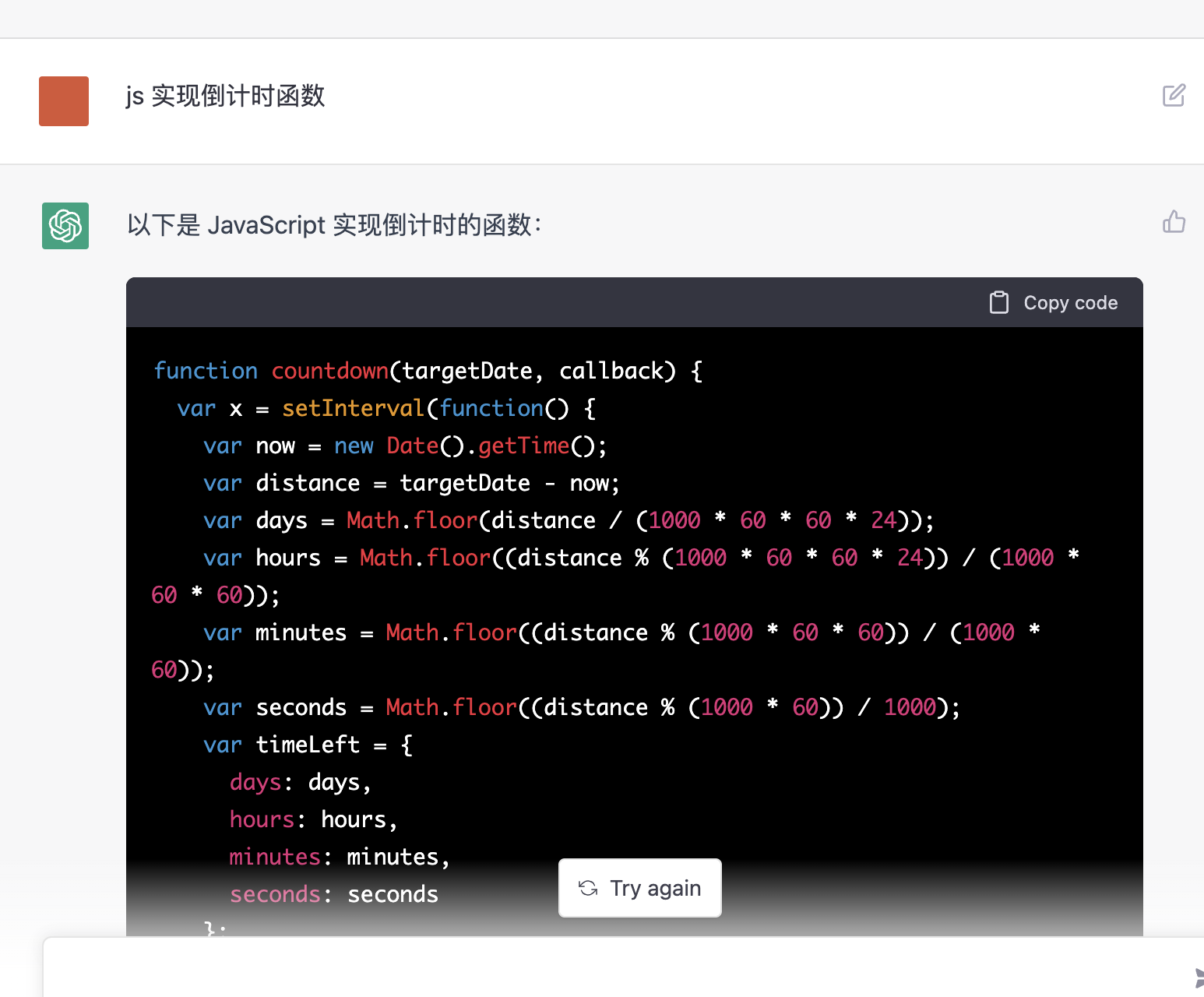
这个也比较简单,利用最近很火的chatGpt,马上实现一段倒计时的代码

function countdown(targetDate, callback) {
var x = setInterval(function() {
var now = new Date().getTime();
var distance = targetDate - now;
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
var timeLeft = {
days: days,
hours: hours,
minutes: minutes,
seconds: seconds
};
if (distance < 0) {
clearInterval(x);
timeLeft = {
days: 0,
hours: 0,
minutes: 0,
seconds: 0
};
}
callback(timeLeft);
}, 1000);
}
修改一下适配下就好,有chatGPT 编码效率提升太多了
第三点:验证码
验证码的验证有比较多的实现逻辑,发token到第三方接口验证,或者自己实现破解验证也可以,这里采用了最简单的实现思路,提前验证。目前这个平台的验证码验证都没有对时间性有特别高的要求,所以可以提前几分钟产生出几个有用的token存储起来,最后在创建订单的时候把验证参数一起发过去就好
有了这一套基础核心代码逻辑,功能已实现7788了。接下来是思考前端交互层面的实现
交互设计
思考过几种交互方式
1、前端页面添加cookie + 商品编码 + 验证码、后端服务发起创建订单请求,返回支付二维码
优势:
- 可提供多用户使用
- 核心代码在后端server中
劣势
- 需要代理,不然同IP 访问容易触发女巫攻击检测
- 网络IO时延导致比较慢一些
2、油猴脚本实现 商品编码录入 + 验证,前端代码创建
优势
- 代码简单,无需后端服务器省去部署
- 网络时延快,和正常访问网页速度一致
劣势
- 用户需要拷贝代码,安装油猴脚本插件使用
最终考虑到自用问题,选择油猴脚本
功能实现
技术方案确定后,马上到github上找找看,油猴脚本脚手架。之前写脚本都是纯js + 黑魔法编写UI 非常不方便,看看有没有高效率的方式。果不其然找到了一个 vite-plugin-monkey 仓库,非常方便。
它支持
- Typescript 编码
- 支持热更新
- 支持 Vue、React等主流UI框架
已经和写前端页面没有区别了
使用也非常的简单,请看README。
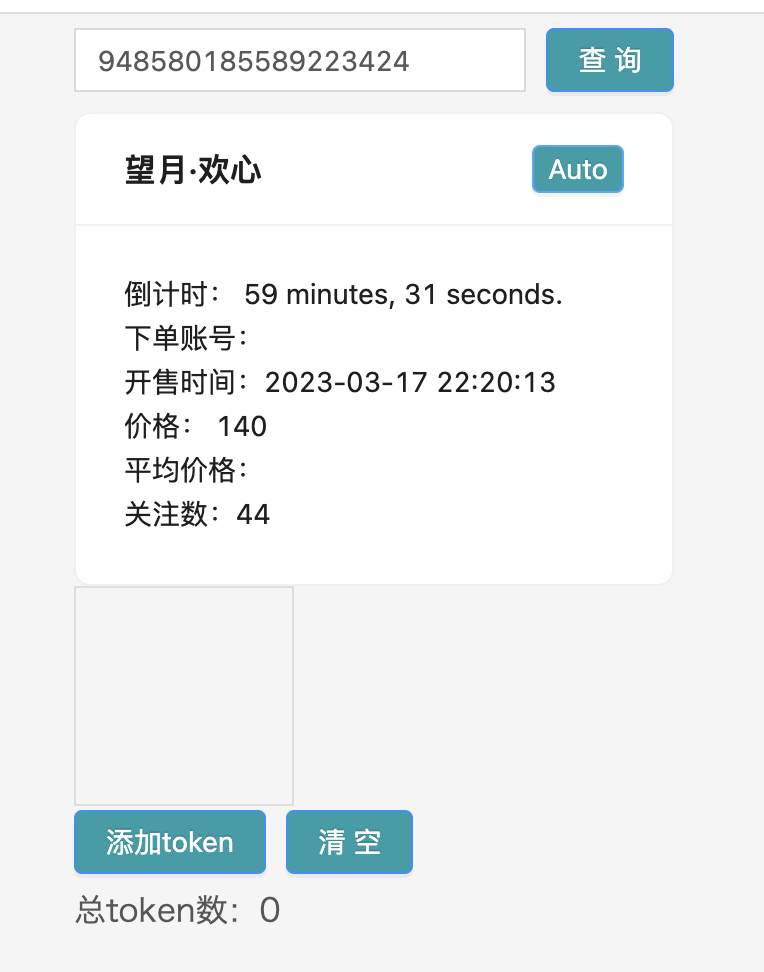
咔咔咔咔猛猛打了几小时代码后最终实现了。

后记
虽然只是记录一个简单的助手插件功能实现过程,但是告诉自己以后做每一件事情,都尽量让每一件事情产生意义,产生出价值。比如这个脚本的实现,我希望能够既实现了功能的同时,复盘下过程管理,形成一篇文章,让以后自己回顾自己对需求的实现思考过程,看看还有没有提升空间,设计思路是不是还有更优的地方。我也希望自己的文字能够帮助到大家。
感谢阅读完!
